In the current digital age, mastering Web development goes beyond creating websites. It entails: getting to understand core concepts, adhering to best practices as well as making use of modern technologies available.
"The Proper Way" refers to not only building a functional website but also building efficient and scalable websites that meet: The industry needs as well as the user needs.
Defining "Proper" Web Development
"Proper" Web development starts with "Proper" understanding the fundamentals. Well, what are these fundamentals? These fundamentals are:
HTML (HyperText Markup Language) which defines the structure and content of web pages
CSS(Cascading Style Sheets) controls the layout, design and styling
JavaScript adds interactivity and dynamic behavior.
Mastering Fundamentals
The fundamentals of web development typically focus on the front-end. Honestly, no one will easily trust an unattractive website to feed in their payment info or to even spend time on it. This means your website needs to be outstanding; visually appealing, user-friendly, and functional.
Start with HTML: Understand semantic markup, accessibility standards, and the imp ortance of well-structured content. This will overally help in making your website both meaningful and accessible by a large audience.
Move to CSS: Learn layout techniques such as the flexbox and grid layouts (commonly and widely used), responsive design principles (this makes your website be usable and satisfactory among a wide variety of display sizes) and CSS preprocessors like Sass (this makes CSS less of a mess i.e. Maintainable.
Explore JavaScript: Focus on ES6+ features (this syntax is the industry standard, makes your code much consistent and readable), DOM manipulation, asynchronous programming, and error handling.
At this point, you already have the strong foundations required to be a front-end developer. However, this is only the basics and it is not enough to get the job done. You need to first explore the entire full-stack before specializing in either front or back-end.
Understanding Backend Development:
For a website to be fully functional, it means it needs to handle requests from the user. Some features likely to be included in your website include: Authentication, Online Payment, APIs and Databases to store some data.
So when one accesses your website, he/she sends a request to a particlular server. This server will then give a response, which gets displayed on the user screen.
![1. Programming on the Web - Using Google App Engine [Book]](https://www.oreilly.com/api/v2/epubs/9780596802462/files/images/ugae_0104.png)
Backend Essentials:
Server-side Languages:
Since a server is also a computer, it requires instructions in order to work. Below are some of the popular languages that can be used for server-side scripting.
Node.js: This is a runtime environment that allows you to run JavaScript on the server side. It’s known for its non-blocking, event-driven architecture, making it ideal for real-time applications. At this point since you're familiar with JavaScript syntax, this will be a good language to use.
Python: Renowned for its simplicity and readability, Python is often used with frameworks like Django and Flask to build powerful web applications quickly. With its popularity with Artificial Intelligence, this can be a perfect match especially for your Machine Learning and AI models.
Ruby: Known for its elegant syntax, Ruby is often used with the Ruby on Rails framework, which emphasizes convention over configuration, speeding up development processes.
Databases:
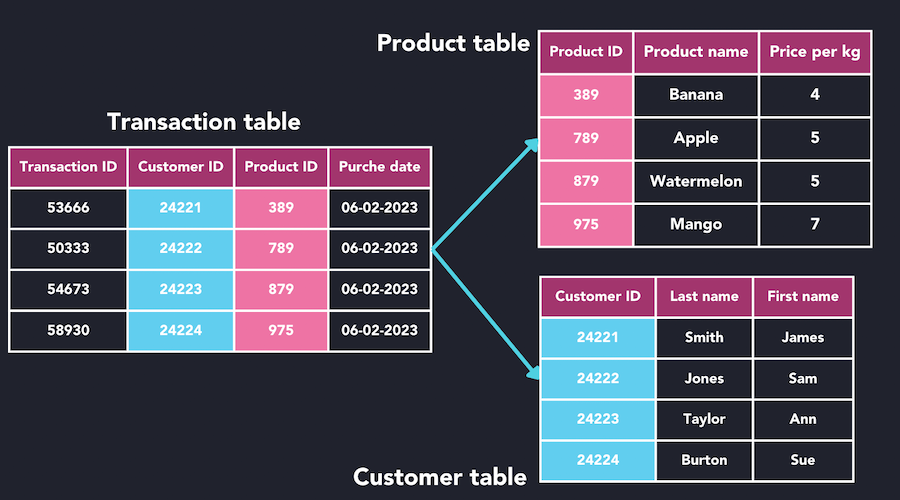
SQL Databases: Structured Query Language (SQL) databases like MySQL, PostgreSQL, and SQLite are used for relational database management, ensuring data integrity and complex querying capabilities.
Learn MySQL basics then slowly transition into PostgreSQL since it encompasses Object-Oriented Programming Principles.
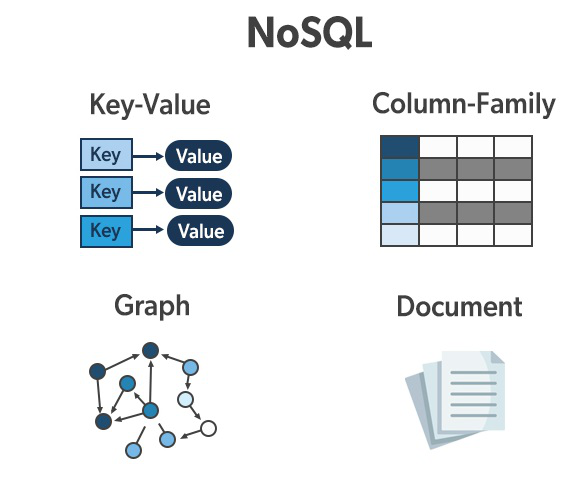
NoSQL Databases: These databases, including MongoDB and Cassandra, are designed for unstructured data storage and scalability, offering flexibility for handling large volumes of data and rapid development cycles.
Whilst these databases just work, they may complicate data analysis due to lack of standardized querying capabilities.
RESTful API Design:
REST (Representational State Transfer) is an architectural style for designing networked applications. RESTful APIs enable communication between the frontend and backend, allowing for data exchange and operations such as creating, reading, updating, and deleting resources.
At this point, you need some tools to help manage your website. Frameworks and libraries provide pre-written code and tools that enable developers to build complex applications more efficiently and maintainably, so you don't have to build everything from scratch.
Frameworks and Libraries:
These libraries and frameworks are classified into two: Frontend and backend frameworks and libraries.
Frontend Frameworks and Libraries:
React: Developed by Facebook, React is a popular JavaScript library for building user interfaces. It allows developers to create reusable UI components and manage the application's state effectively. React's virtual DOM improves performance, making it an excellent choice for building dynamic, high-performance web applications.
Angular: Maintained by Google, Angular is a comprehensive framework for building single-page applications (SPAs). It offers a robust set of tools for building complex applications, including dependency injection, two-way data binding, and a powerful CLI for project management.
Vue.js: Vue.js is a progressive JavaScript framework that is easy to integrate into projects. It is known for its simplicity and flexibility, making it suitable for both small and large-scale applications. Vue.js offers reactive data binding and a component-based architecture.
Express.js: A minimalist web framework for Node.js, Express.js provides a robust set of features for building web and mobile applications. It simplifies the process of handling routes, requests, and responses, making it a popular choice for server-side development.
Django: A high-level Python web framework, Django encourages rapid development and clean, pragmatic design. It includes an ORM (Object-Relational Mapping) for database interactions, an adminpanel, and built-in security features, which help developers build secure and maintainable web applications.
Flask: Another Python-based framework, Flask is lightweight and flexible. It is designed for small to medium-sized applications and provides the essentials for building web applications, allowing developers to choose additional components as needed.
Leveraging Frameworks and Libraries:
Using frameworks and libraries can significantly enhance your development process. They provide:
Efficiency: Pre-built components and standardized practices reduce development time.
Maintainability: Organized code structure and reusable components make maintaining and scaling applications easier.
Community Support: Large communities contribute to the continuous improvement and support of these tools, offering extensive resources and troubleshooting assistance.
Continuous Learning and Industry Trends:
Continuous learning entails getting to learn from what happens around you. This means, getting to notice what other developers do. It is crucial to join communities like r/webdev, attend webinars and tech events to learn and interact.
Contribute to open-source projects to not only gain the recognition and trust you deserve but also leverage your skills and get to understand your weakness.
So how do you collaborate and do all the contributions to open-source? Well, it means you have to master Version Control Systems.
A good example is Git and GitHub, which is free and beginner-friendly. Learn the basics of Git and GitHub, (how to create a repository, how to commit and push, how to create a branch) to save you from headaches when it comes to rolling back your changes in case your code becomes a mess and also make it "easier" for others to help you when stuck.
Don't be like Michael Fassbender, who manages versions through folders.
Building Projects
Learning web development isn't complete without practical application. Building real-world projects is essential for reinforcing your knowledge and demonstrating your skills.
Encourage Practical Application:
Start Small: Begin with small projects that focus on specific aspects of web development. This could include creating a personal blog, a to-do list app, or a simple portfolio site. These projects help you practice the basics of HTML, CSS, and JavaScript while gradually introducing you to more complex concepts.
Integrate Frontend and Backend Technologies: As you gain confidence, move on to more complex projects that integrate both frontend and backend technologies. For example:
E-commerce Website: Build a fully functional e-commerce site with product listings, a shopping cart, and a payment gateway.
Social Media Platform: Develop a platform where users can create profiles, post updates, and interact with each other.
Blog with CMS: Create a content management system (CMS) that allows users to publish and manage blog posts.
Focus on Full-Stack Development: Projects that require both frontend and backend skills will help you understand how different parts of a web application interact. This holistic approach ensures you’re well-prepared for real-world development scenarios.
Portfolio Development:
Showcase Your Work: As you complete projects, it's important to showcase them effectively. A strong portfolio demonstrates your skills and experience to potential employers or clients.
GitHub: Host your code repositories on GitHub. Ensure your projects are well-documented, with clear instructions on how to run and use them. This not only showcases your coding skills but also your ability to write clean, maintainable code.
Personal Website: Create a personal website to serve as your online portfolio. Include links to your GitHub projects, write case studies or blog posts about the challenges you faced and how you solved them, and highlight your key skills and accomplishments.
Keep It Updated: Regularly update your portfolio with new projects and improvements to existing ones. This shows that you are continuously learning and staying current with industry trends.
Diverse Projects: Aim to include a variety of projects that showcase different skills and technologies. A good example of this are projects that have API functionality embedded to them. This demonstrates your versatility and ability to adapt to different requirements.
This practical experience is invaluable, making you more confident and capable as a web developer.
Additional Resources
Below are resources to keep you on track:
TheOdinProject- Project-driven web development learning curriculum for web development.
TraversyMedia - offers professional, project-based web development and programming courses that explain complex topics in an easy-to-understand manner.
Roadmap.sh - a list of resources at your disposal to use for learning at your own pace.
Conclusion
In a nutshell, these are the key points discussed:
Fundamentals are the bedrock of web development. A solid grasp of HTML, CSS, and JavaScript forms the essential foundation.
Backend Development complements frontend skills, enabling the creation of fully functional websites. Mastering server-side languages like Node.js, Python, and Ruby, along with SQL and NoSQL databases, is crucial.
Understanding RESTful API design ensures seamless communication between the frontend and backend.
Frameworks and Libraries significantly enhance development efficiency and maintainability. Tools like React, Angular, and Vue.js for frontend, and Express.js, Django, and Flask for backend, streamline the development process, foster organized code structure, and offer robust community support.
Continuous Learning and Industry Trends are vital for staying relevant. Engaging with communities, contributing to open-source projects, and mastering version control systems like Git and GitHub are essential for professional growth.
Building Projects solidifies theoretical knowledge through practical application. Starting with small projects and progressing to full-stack applications like e-commerce websites, social media platforms, and CMSs fosters a comprehensive understanding of web development.
A well-maintainedportfolioshowcasing diverse projects and skills is crucial for demonstrating expertise to potential employers or clients.
Ultimately, the journey to mastering web development is ongoing. By continuously learning, adapting, and building, you not only enhance your skills but also contribute to the ever-evolving landscape of the web development industry.
Follow me so that you don't miss out on any articles that drop out. 🔥🔥
Come and say hi! You can find me on Twitter and LinkedIn.