How to be a front-end developer in 2023
Roadmap to be a successful front-end developer

Photo by Kelly Sikkema on Unsplash
Table of contents
- Section 1: Understanding Front-End Development:
- Section 2: Learning the Fundamentals:
- Section 3: Building Responsive Web Design:
- Section 4: Exploring JavaScript Frameworks and Libraries:
- Section 5: Mastering Version Control:
- Section 6: Developing Problem-Solving Skills:
- Section 7: Working with APIs and Data:
- Section 8: Understanding Browser Developer Tools:
- Section 9: Building Real-World Projects:
- Section 10: Networking and Continuous Learning:
A front-end developer creates websites and applications using web languages such as HTML, CSS, and JavaScript that allow users to access and interact with the site or app. When you visit a website, the design elements you see were created by a front-end developer.

The purpose of this roadmap is to serve as a guiding light for aspiring front-end developers, illuminating the path to a successful and fulfilling career in web development.
Section 1: Understanding Front-End Development:
In this section, we will delve into the fundamentals of front-end development, laying the groundwork for your journey in this exciting field.
Defining Front-End Development: We'll start by demystifying front-end development, clarifying its role within the broader scope of web development. You'll gain a clear understanding of what it means to be a front-end developer and the pivotal role you play in crafting user experiences.
Core Technologies: Explore the cornerstone technologies that underpin front-end development. Discover the power of HTML, CSS, and JavaScript as you embark on your journey. We'll break down these languages and provide insights into how they work together to create stunning web interfaces.
Staying Ahead of the Curve: In a rapidly evolving field like front-end development, staying current with the latest trends and technologies is essential. We'll emphasize the importance of continuous learning and adaptation, ensuring that you remain at the forefront of innovation in web design and development.
By the end of this section, you'll have a solid foundation in front-end development and a clear sense of the exciting journey ahead.
Section 2: Learning the Fundamentals:
Every front-end should acquire these fundamental skills:
Solid understanding of HTML, CSS and JavaScript - I recommend these resources to learn: MDN, FreeCodeCamp, Traversy Media,
I also recommend CodeWithMosh - It will give you a bit of hands-on exposure when it comes to learning the fundamentals
Section 3: Building Responsive Web Design:

When building front-end applications such as websites, they need to look good on whichever devices a user would be accessing your website/application from.
Responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction.
I do recommend Froggy for learning this, especially how to achieve responsiveness using Flexbox
However, you can supplement your knowledge of this using MDN
You can boost your productivity by learning CSS frameworks such as Bootstrap and TailWindCSS
Section 4: Exploring JavaScript Frameworks and Libraries:

Today, there are too many programming languages. There are only a few languages that can be used for both. Despite this, JavaScript continues to proliferate.
I do recommend learning React, especially after having a solid understanding of JavaScript because it will help you supercharge your JavaScript skills
You can also check other JS frameworks like Angular which uses TypeScript, a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale.
You can use this learning resources to learn:
1. React - Scrimba
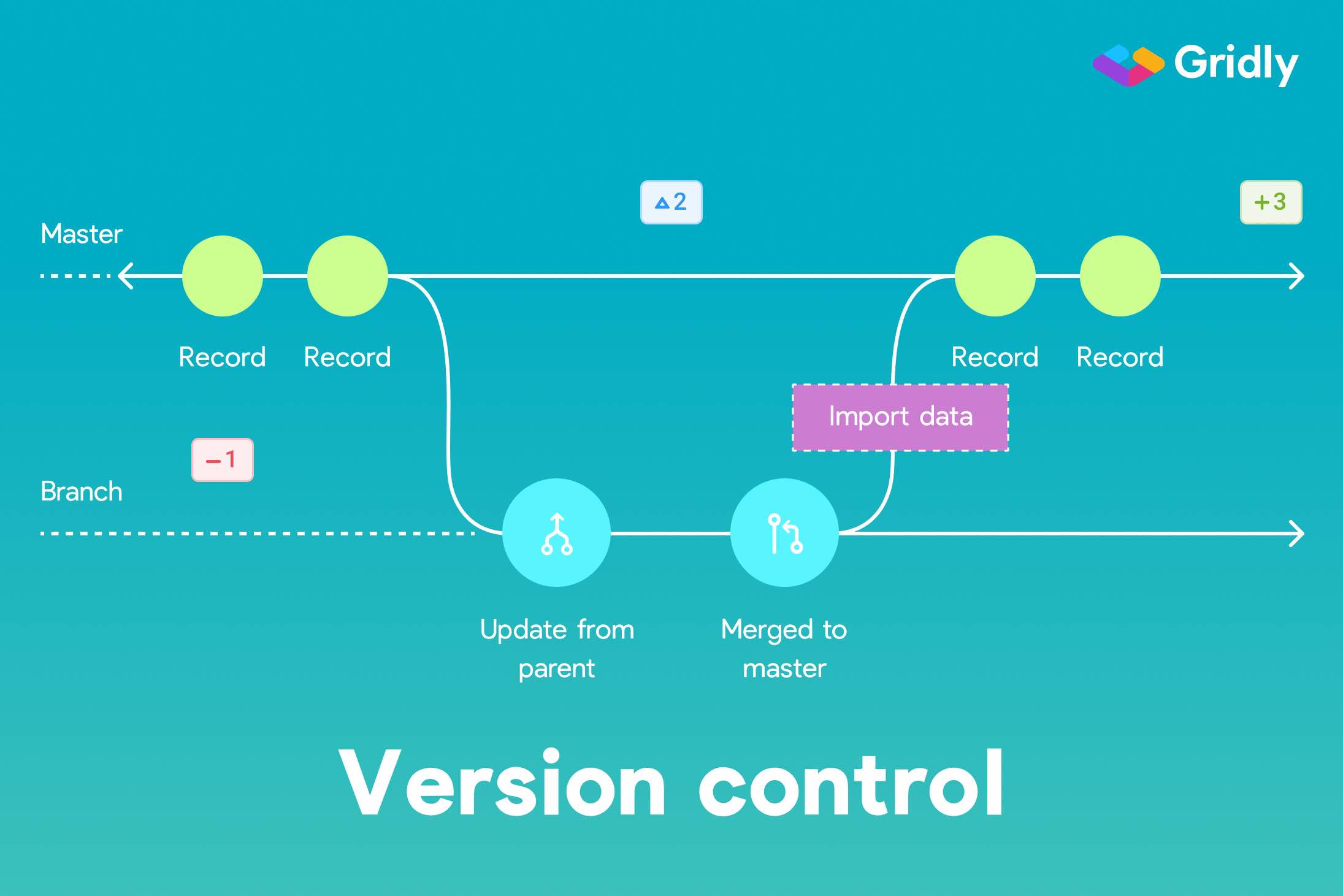
Section 5: Mastering Version Control:

Version control helps in tracking and managing changes to software code
You need to learn Git. Git is a free and open-source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
I recommend this for learning GIT
leaning Version control makes you ready to collaborate or contribute to other projects.
Section 6: Developing Problem-Solving Skills:
As a front-end developer, it is crucial to understand that you are solving a real-world problem in one way or another.
You can do challenges from Frontendmentor. On top of that, you can also do coding challenges from Codewars, LeetCode and CodeSignal
You can also use this for practising JavaScript array methods
Moreover, it is important to try project-based learning. This means that rather than reading about various concepts, you just build a project and if stuck, try to research and apply what you have learned
For example if you want to learn about arrays, you can start working on a to-do list app
Break down this -- the list is an array, and each of the todos is an element inside of the array. These elements can be different data types, string, numbers, or even an object
Then, to display these todos, you make use of the array.map method and this will display a list of all the todos
With this approach, you get to easily understand and level up your problem-solving skills
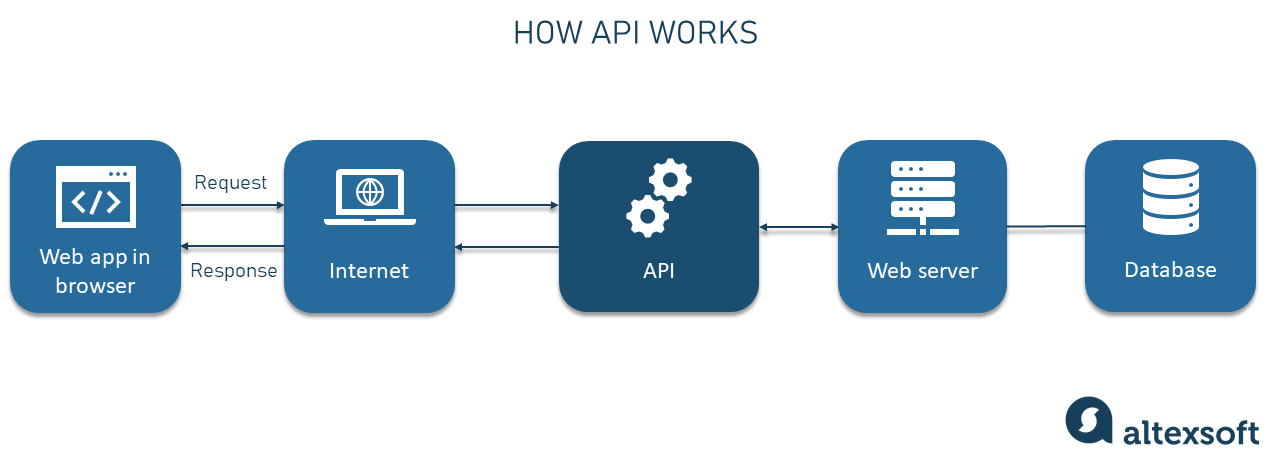
Section 7: Working with APIs and Data:

In today's world, it's all about data and how to interact with various systems
An API is a way for two or more computer programs to communicate with each other
This means that your website or application will have to interact with another application. For instance, your weather application will have to fetch data from the server. It will do this through the API
You need to master how to perform CRUD operations with the API
You can check the Postman API tutorial for beginners and enroll in one of the POSTMAN programs
Section 8: Understanding Browser Developer Tools:

As a front-end developer, your primary canvas is the web browser. To excel in this role, it's essential to have a deep understanding of the tools at your disposal. Browser Developer Tools are your best friend when it comes to inspecting, debugging, and optimizing web applications. In this section, we'll unravel the mysteries of these indispensable tools.
I recommend this tutorial by freecodecamp for learning about browser dev tools
Section 9: Building Real-World Projects:
In this section, you will be working on projects that can be used by real users
this means you won't just be building a calculator or something like a weather app
Instead, you will be working on something like a Crypto App that can show the prices of different crypto coins, allow users to watchlist different NFTs and such
These real-world projects are projects that can fill up your portfolio
For example, you can work on an e-commerce website.
This is the e-commerce website that I built - Click HERE

It makes use of StripeAPI
A user can be able to create an account, buy items and even checkout with a payment card, for demo purposes use 4242 4242 4242 4242 as the card number and fill all inputs with 4242. Then you can view the orders that you've made
Section 10: Networking and Continuous Learning:

In the ever-evolving realm of front-end development, networking and continuous learning are the cornerstones of success.
Front-end development is a path that keeps on growing and you need to be continuously learning