Have you ever wondered how to build a mobile app that works on both Android and iOS devices?

In this article, we will explore the basics of mobile development and provide a step-by-step guide on how to set up your environment to create your first app.
What is mobile development?
Mobile development refers to the process of creating software applications that are specifically designed to run on mobile devices such as smartphones and tablets.
Languages used in mobile development include:
JavaScript - used to build cross-platform applications through React-Native
Swift- introduced in 2014, Swift is used by Apple to build iOS apps
Kotlin - used for Android development. It was introduced in 2011
Dart - used to develop mobile applications through Flutter
C# - mostly used with Microsoft's Xamarin to build cross-platform apps
In this article, we will use React-Native
Step 1: Setting up your environment
Before we get to write any code, you need to configure our PCs. You need to install
A code editor - I recommend installing Visual Studio Code
Node - this will allow you to use NPM, (a package manager for the JavaScript)
Alternatively, you can use YARN
Once you have those 2 installed, you are ready to go.
Inside your Working Directory , open up the terminal window. You can achieve this with VSCode by clicking on Terminal -> New terminal or pressing CTRL + J
Now run
npx create-expo-app myApp, where myApp is the name of your applicationBefore proceeding head over to Google Play Store or Apple Store and install Expo Go on your Android / iOS device
Expo Go allows developers to preview app changes in real-time, without building or installing the app on their device.
Back to our terminal window, run
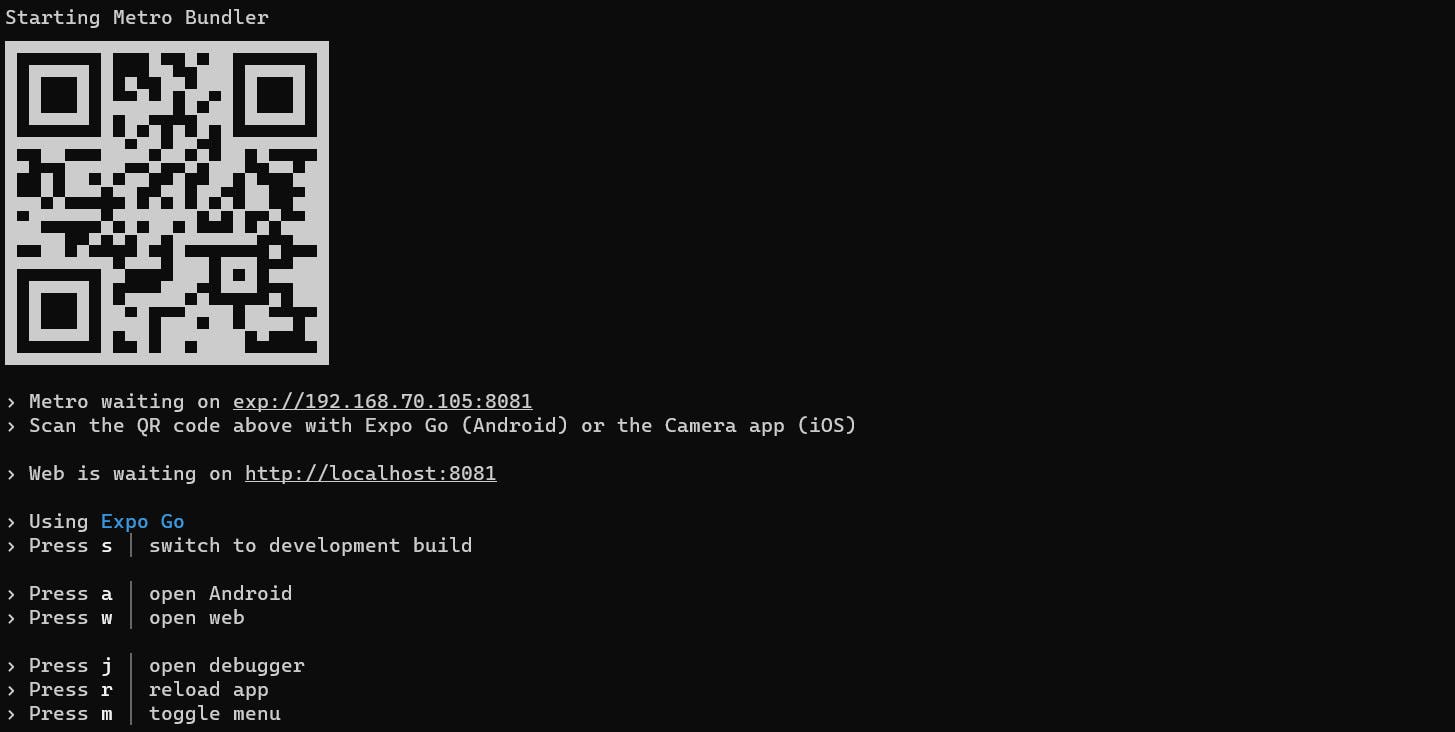
npm startYou will be presented with a QR code on your terminal window.

Now scan that QR code using Expo Go on your mobile phone and now our app is running
Alternatively, you can use your Web Browser, by following the instructions on the screenshot above. (By pressing w)
Step 2: Building your app
Wondering how to build and install your app after using Expo Go for development?
in your myApp directory, open your terminal window and runnpm install -g eas-cli
You might first be required to create an Expo Account then runeas login
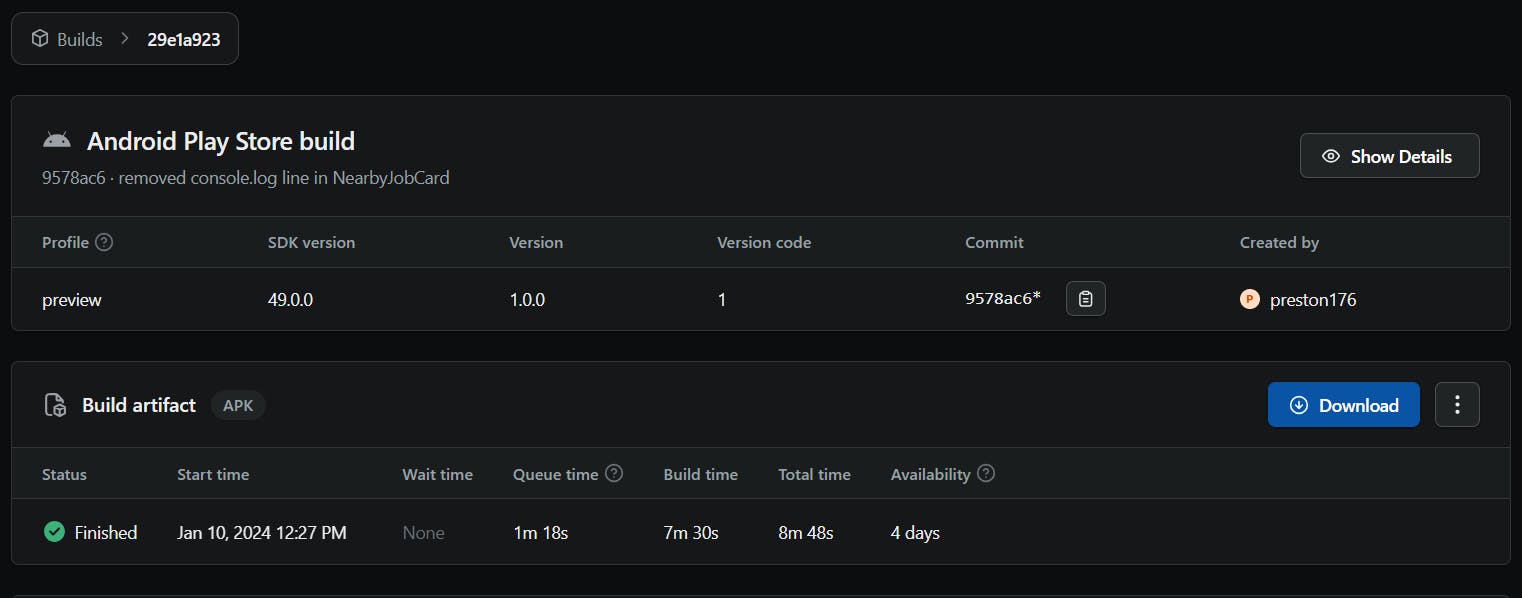
Then run eas build --platform android or eas build --platform ios depending on the devices you want to build your app for
You can refer to the official expo documentation for more details on builds
Step 3: Publishing your app in stores
Now that you have a working build of your application, you might now want other people to be able to use your app.
To publish your app in the Google Play Store, you will need to pay a one-time fee of 25 USD. Similarly, for iOS, you will require a paid developer account to publish your app on the App Store.
Expo provides a free app store where you can deploy your mobile applications without any cost. 👍👍

To achieve this you need to run expo publish in your terminal window

You will be able to see your apps logging in to expo.dev
Resources for learning Mobile development
Roadmap. sh - Provides a React Native Developer Roadmap
Android Development for beginners - FreeCodeCamp (Youtube)
Mobile Development Course for Beginners by Mosh Hamedani - Beginner-friendly (YouTube) Follow-along tutorials
Conclusion
In conclusion, mobile development is a constantly evolving field that plays a major role in the way we interact with technology every day. With the increasing popularity of smartphones and tablets, there is a growing demand for innovative mobile applications.